TOM FRANCIS
REGRETS THIS ALREADY
Hello! I'm Tom. I designed a game called Gunpoint, about rewiring things and punching people, and now I'm working on a new one called Heat Signature, about sneaking aboard randomly generated spaceships. Here's some more info on all the games I've worked on, here's the podcast I do, here are the videos I make on YouTube, here are some of the articles I wrote for PC Gamer, and here are two short stories I wrote for the Machine of Death collections.

Drawing With Gravity In Floating Point
So Floating Point’s a game about using a wire to swing through randomly generated spaces smoothly. When you do, avoiding obstacles and picking up speed, everything about the game tries to celebrate and reward that flow state: you glow, the music picks up, the collectible bars in the level get more valuable, and grow tall so they’re easier to hit.
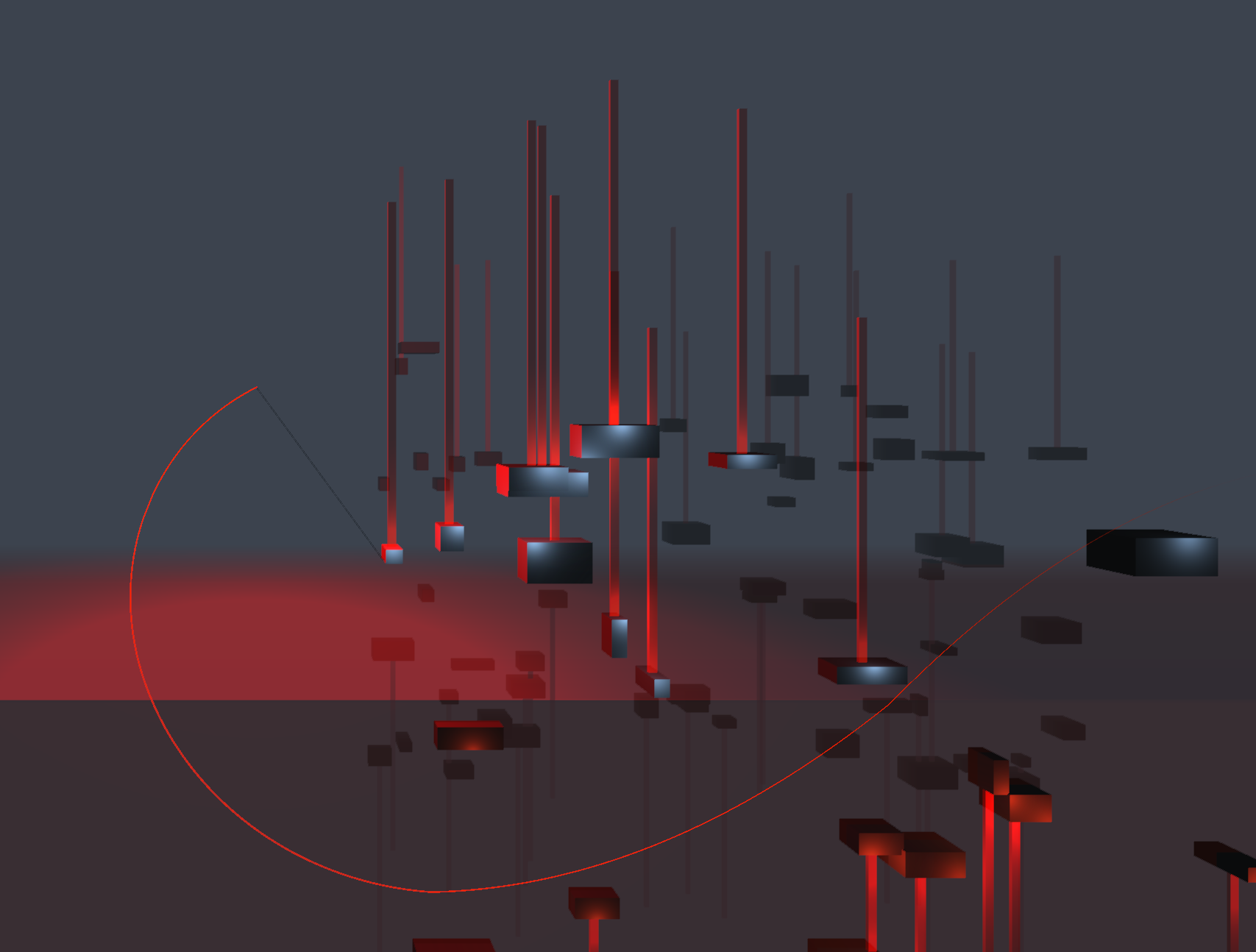
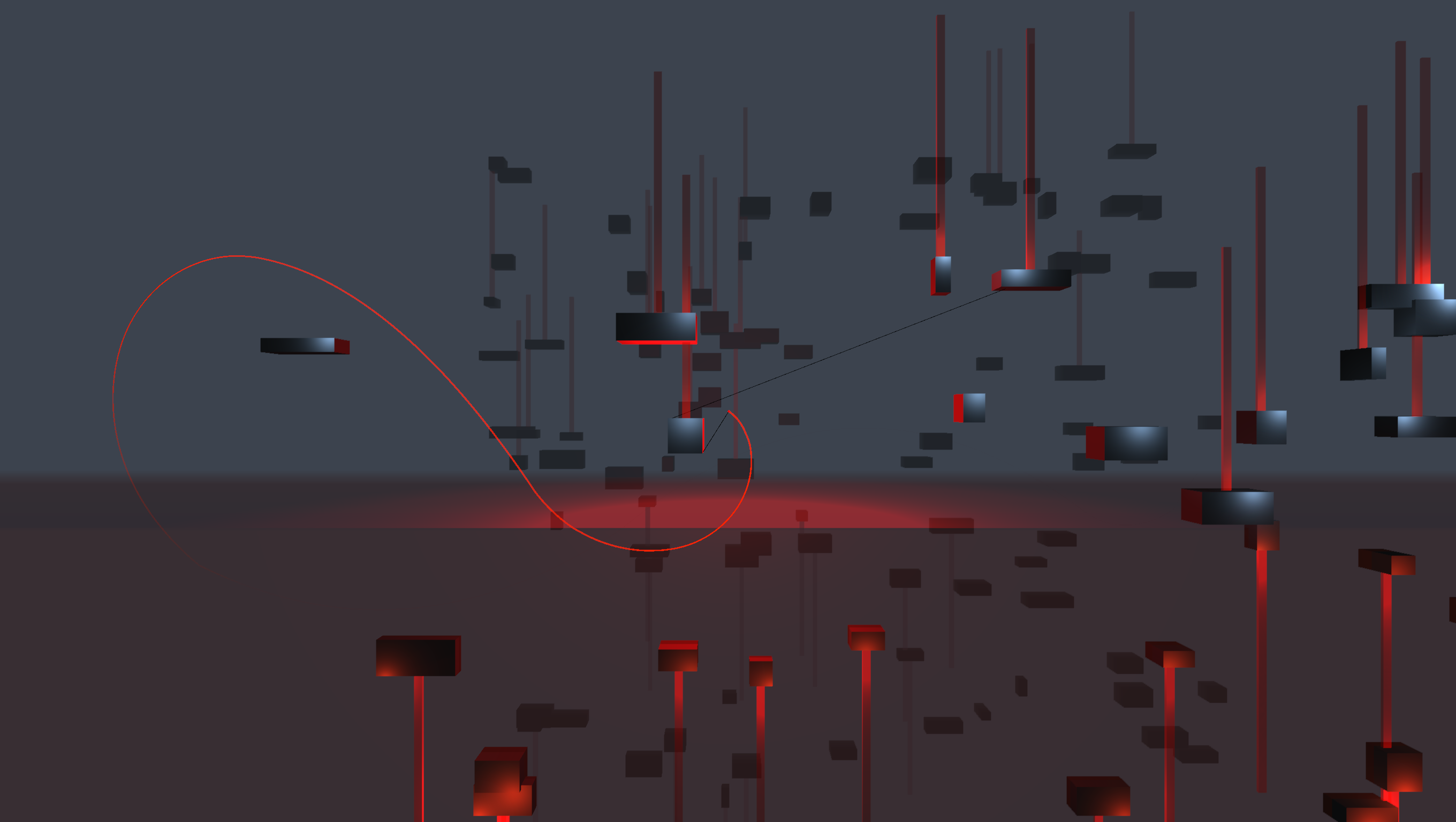
One effect I fancied but considered low priority was some kind of trail: maybe particles or sparks or something. So I had a quick look to see how hard this would be in Unity, and discovered something called a Trail Renderer. I tried it, and it looked like this:
That looks fucking great! And its length is defined by a ‘time’ property, which I could scale with some measure of your flow. As well as being a reward, this turned out to have a great kind of selective memory: when you’re doing well, a huge length of your beautiful arcing movements still hangs glowing in the air. When you’re screwing up, your trail is short and fades quickly so the ugly evidence doesn’t stick around long.
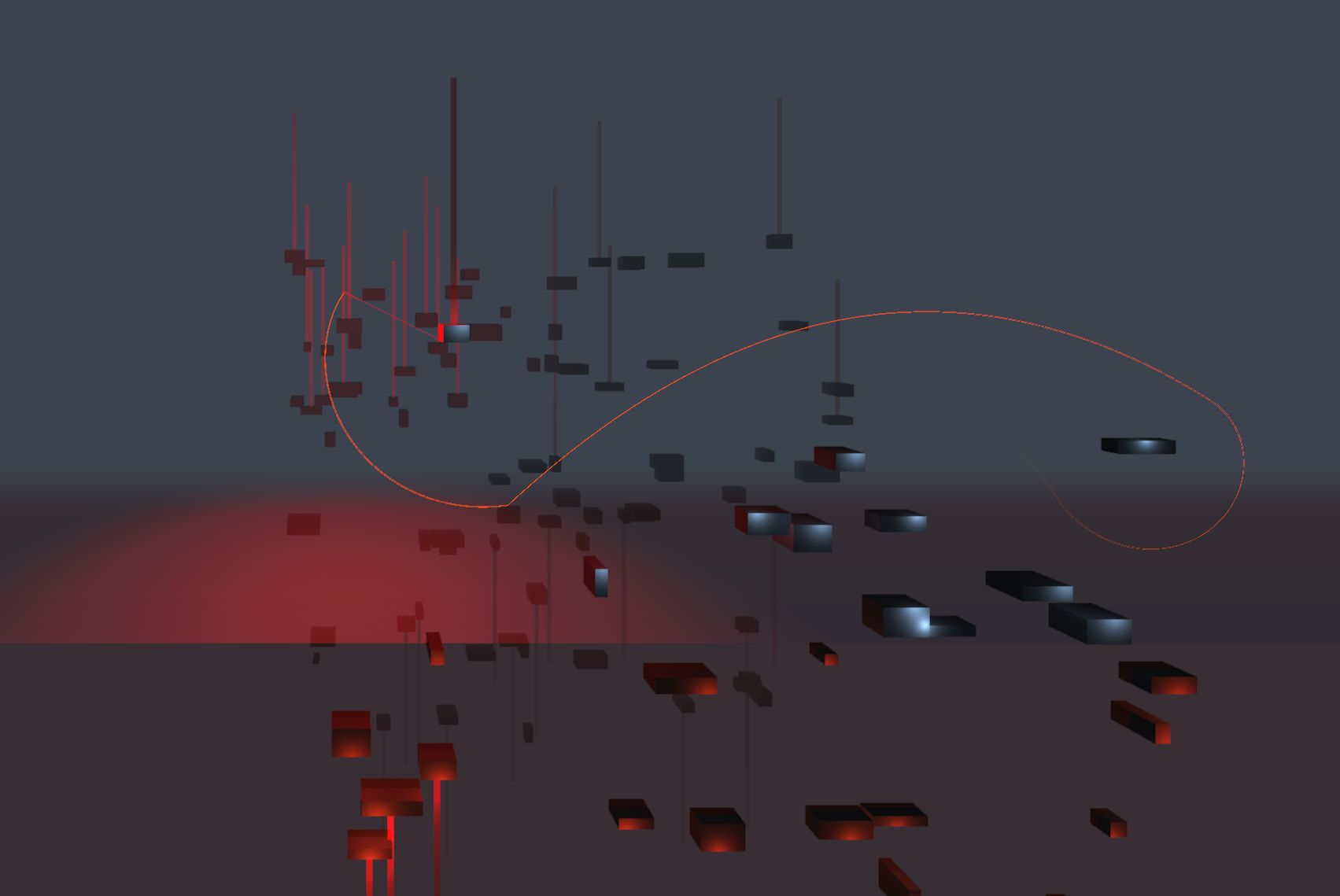
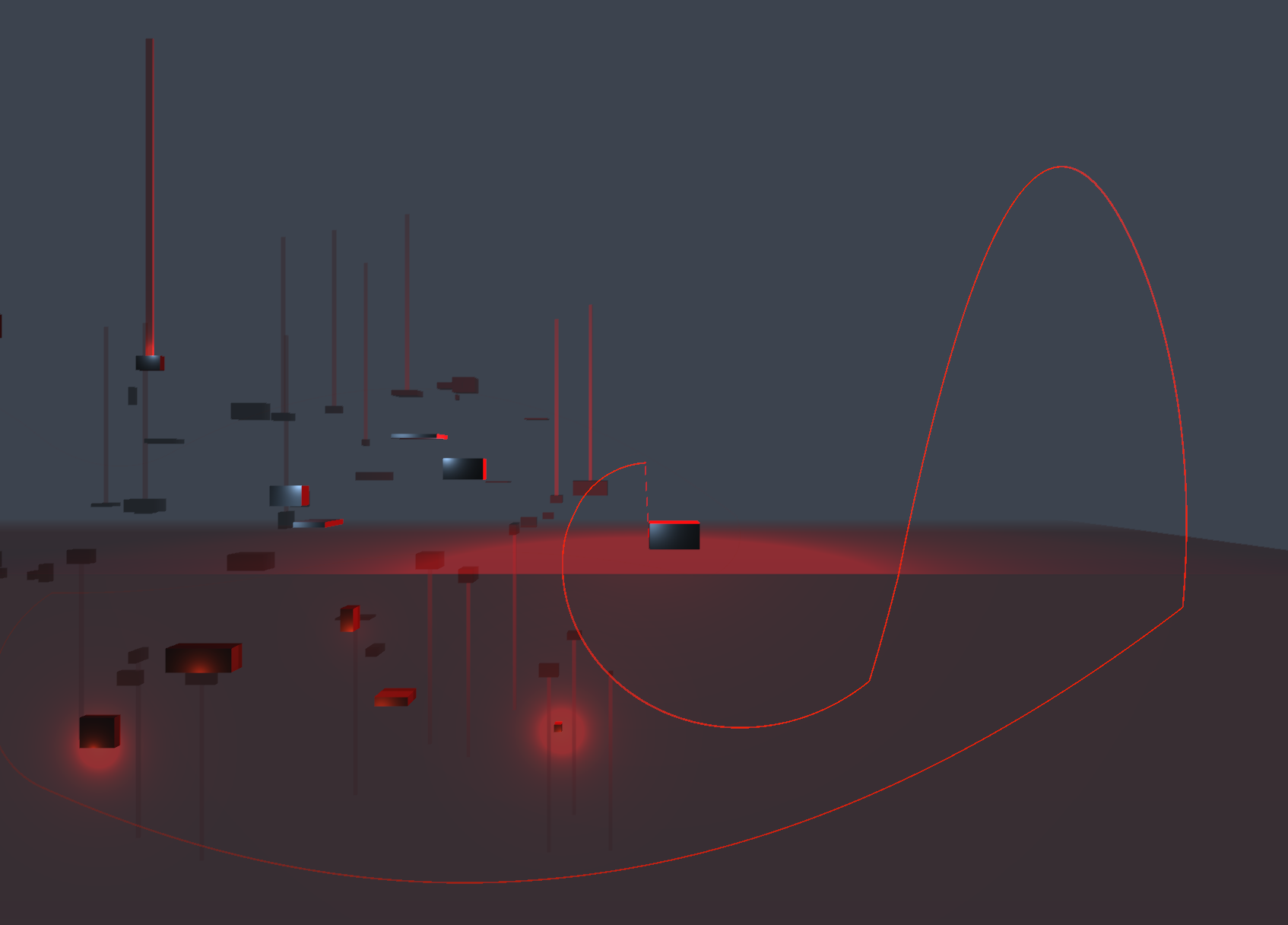
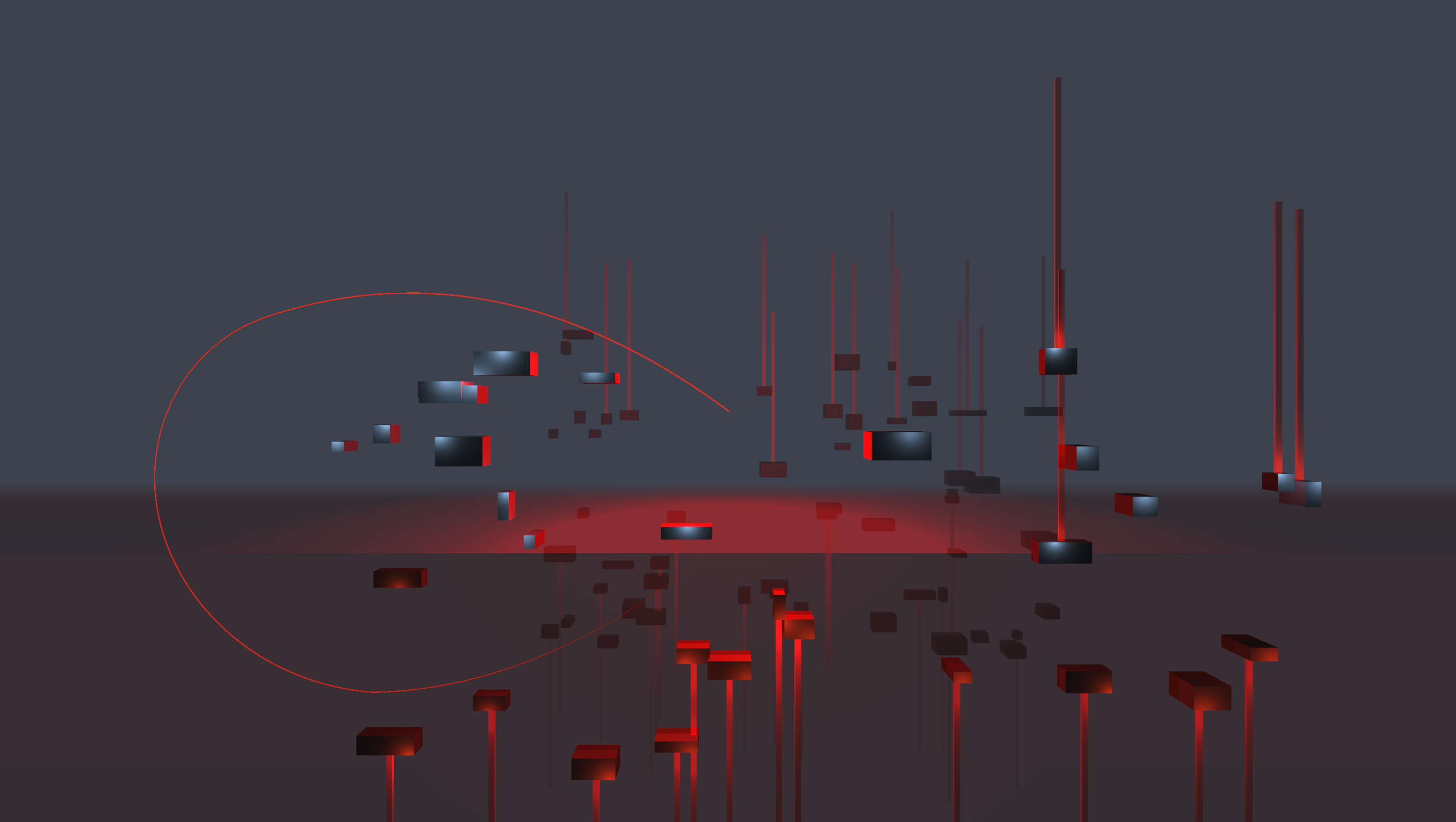
It leads to all kinds of lovely patterns.
And it means each screenshot tells a little story of what was going on when you took it. So I added a screenshot key that removes the hud and saves a PNG at double your current resolution (good for thin trails when you’re zoomed out).
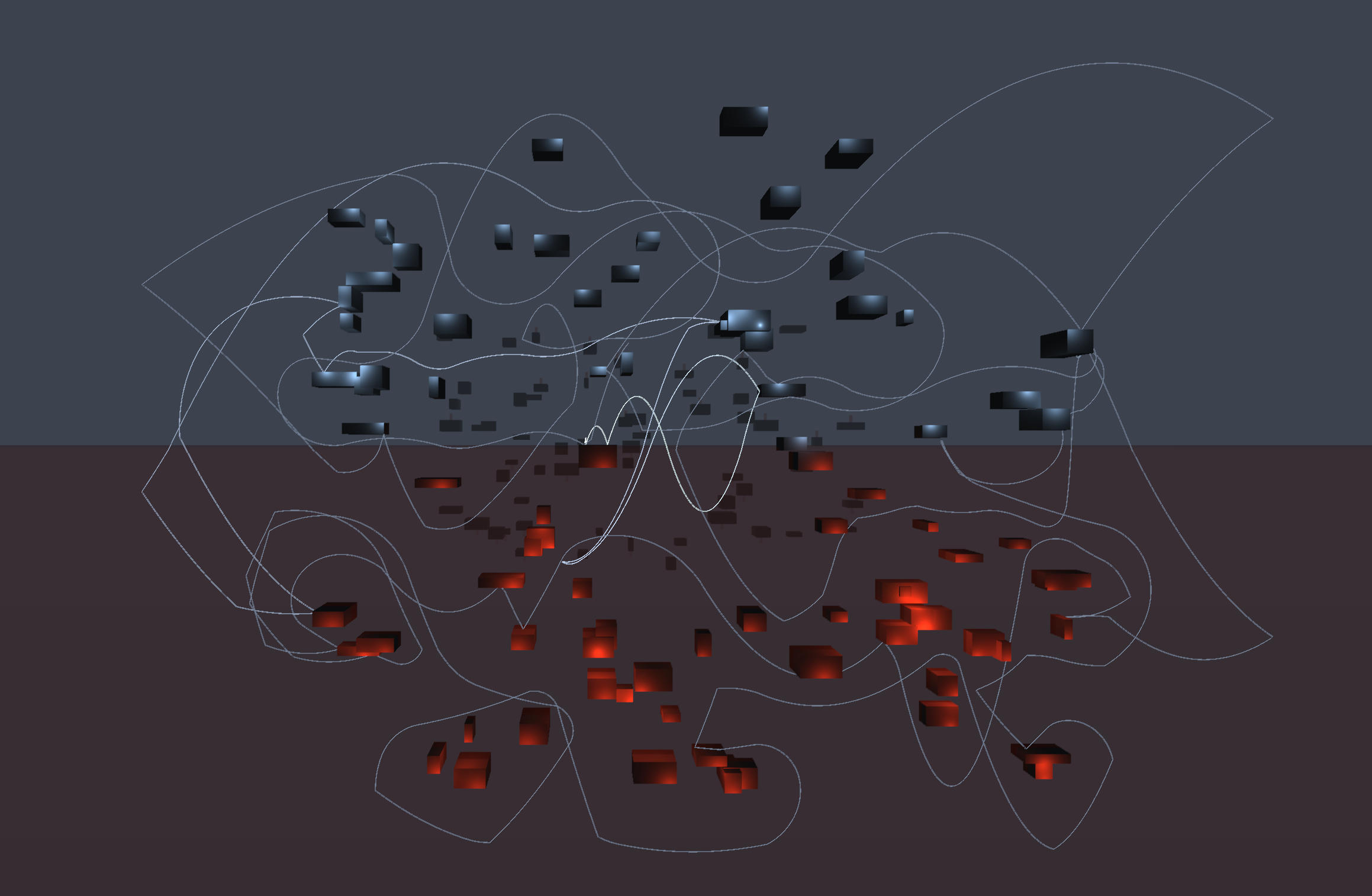
When I showed this to my friend Owen, he liked it, and suggested that at the end of the level it could show you your whole path from start to finish. That’s not easy with a single trail renderer, because when your trail fades out its positions are forgotten, but I managed to do it by adding a second one that’s hidden until you complete the level.
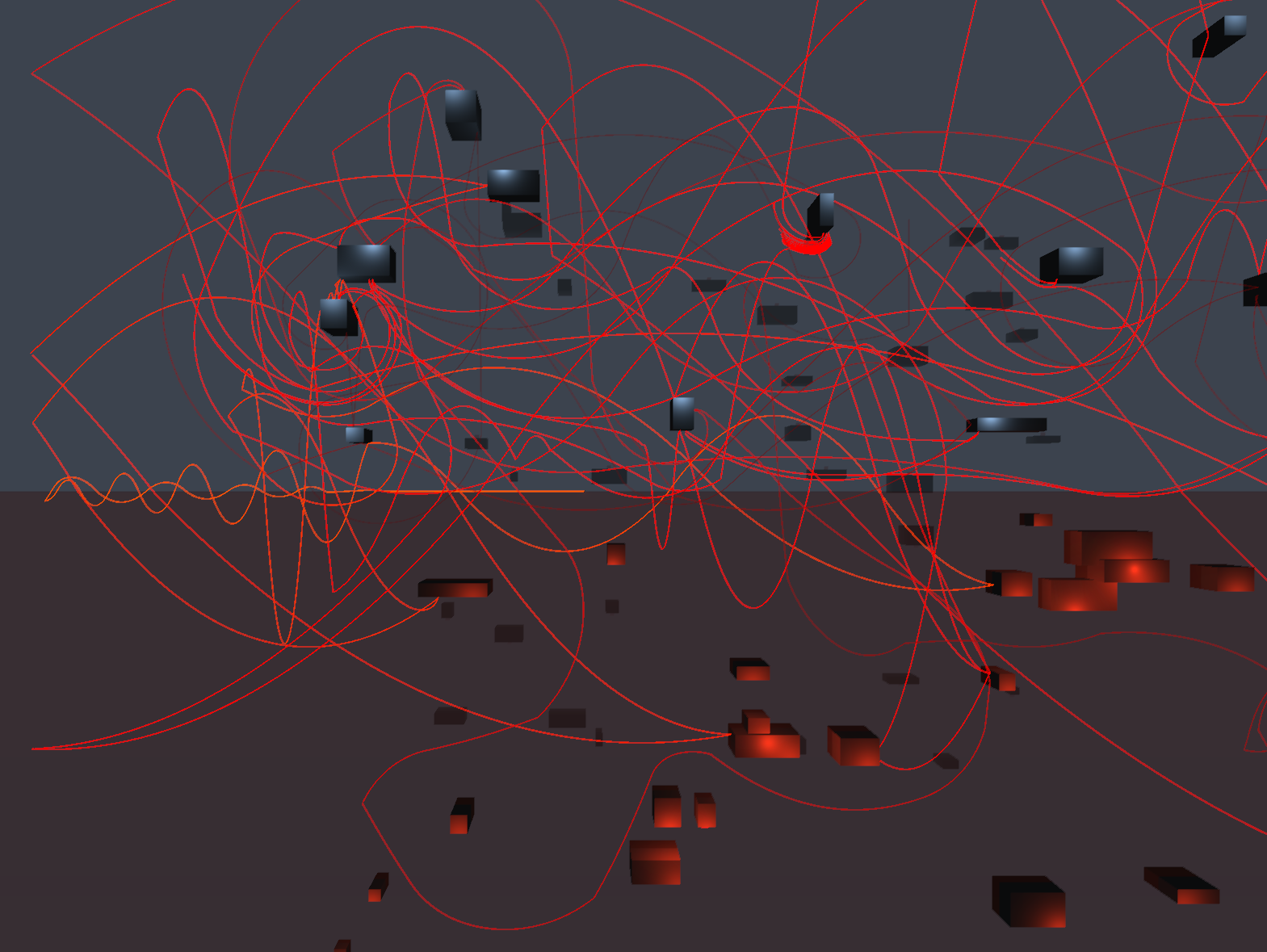
It was… a little hard to read. So I thought about giving it heat vision colours: you know, where it fades from dark purple to bright yellow to show different heat levels. That was less successful.
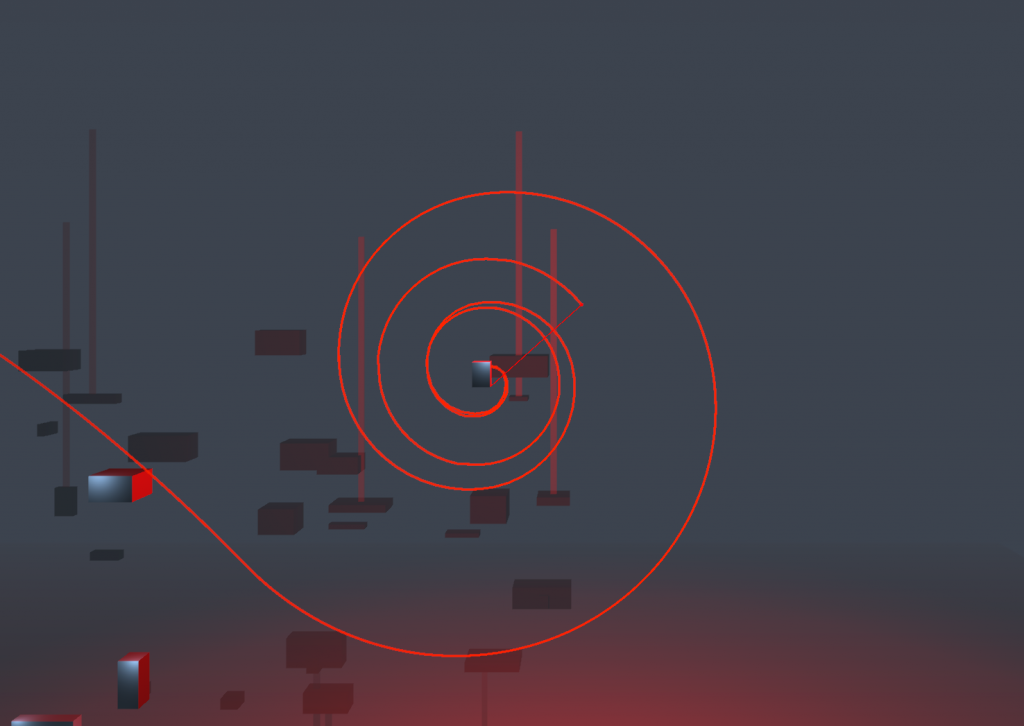
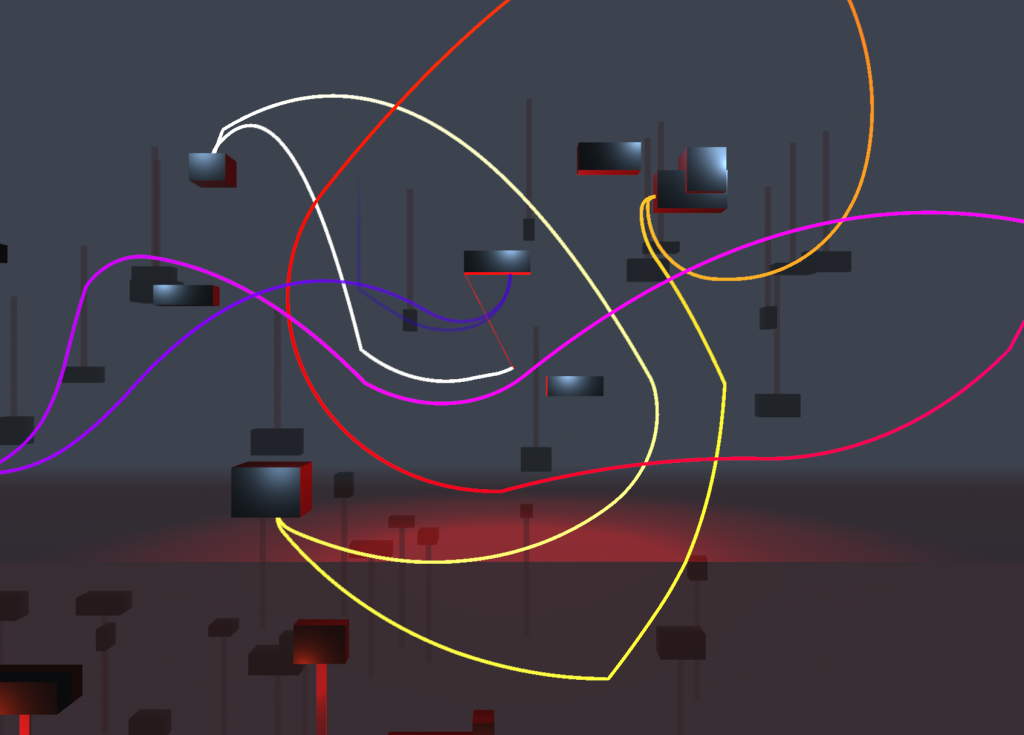
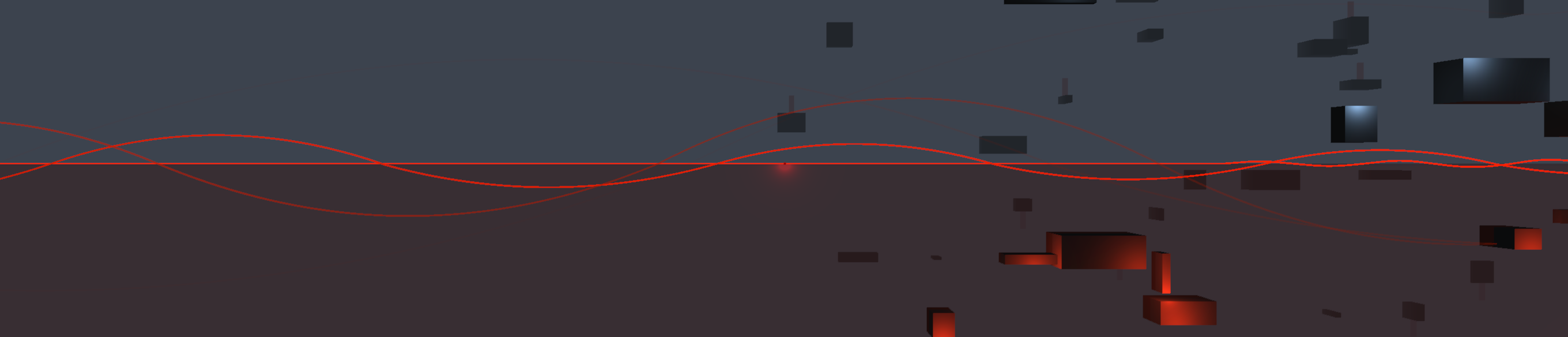
The original red was cool, but I just wanted it to feel different: the level’s over now, and you’re just swinging around to paint the air and create cool patterns. It’s a shift of tone that seemed to need a shift in colour, so I tried the only other colour in Floating Point’s palette.
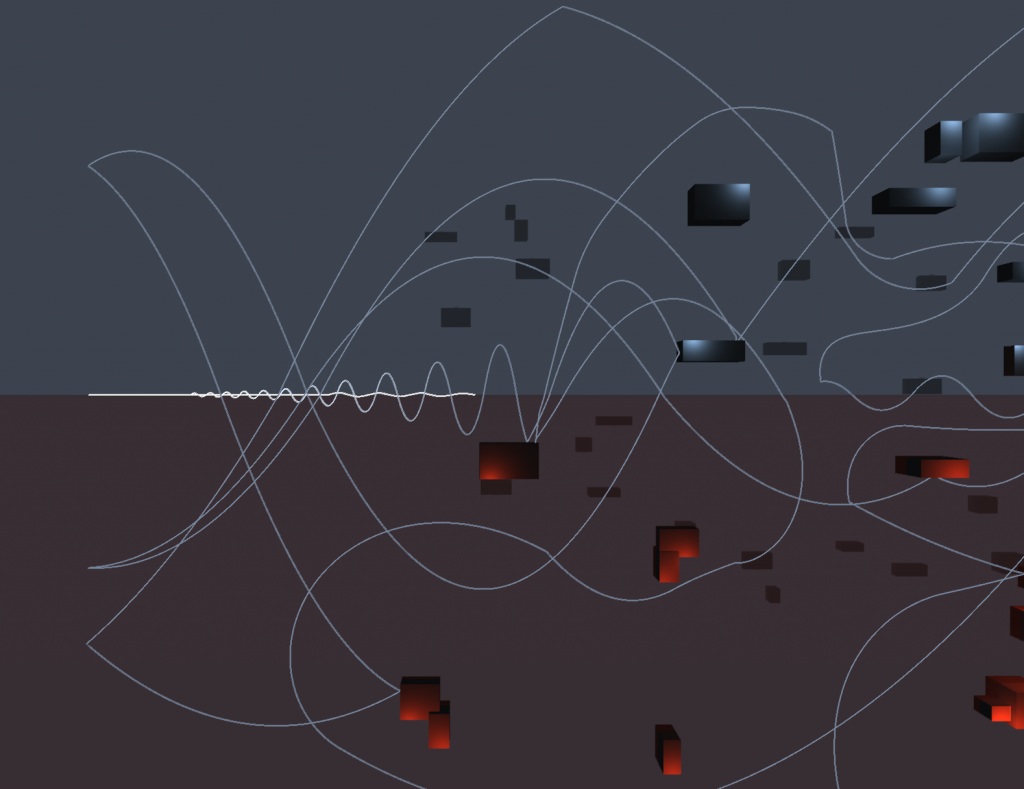
That was just what I wanted – it’s still insane, and gets more so if you keep swinging around after it’s over, but it feels cooler, more relaxed, kind of reflective. It’s still bright and clear, which makes it really satisfying to describe these smooth arcs through empty space, but hopefully not as cluttered. And a little brightness near the player helps you distinguish which bits of it are most recent.
I’ve got some more exciting news about Floating Point to share, but I want to wait till I have a release date, which shouldn’t be long now. I’m still asking on Twitter for small batches of testers sometimes, so follow me there if you want to get in on that.
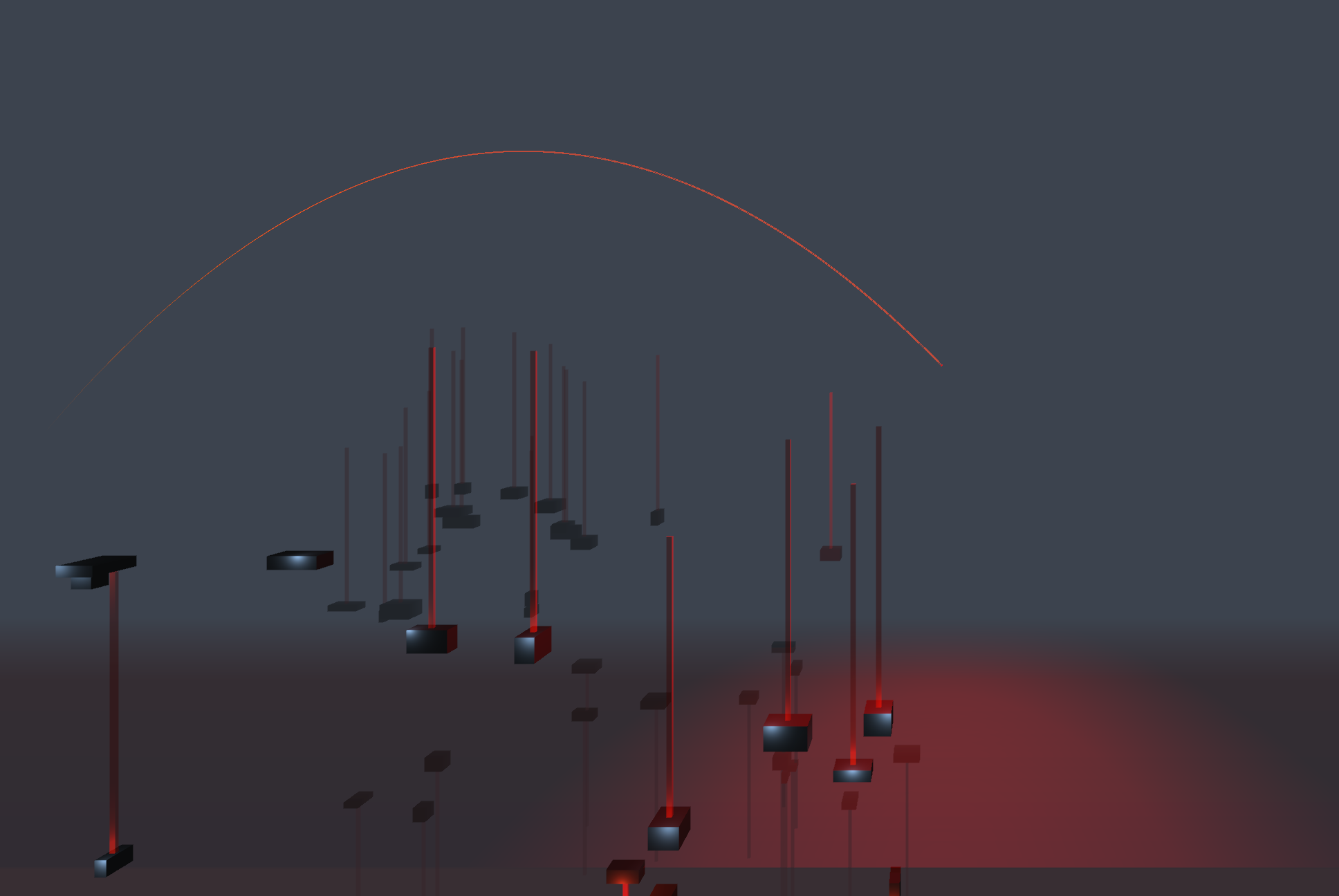
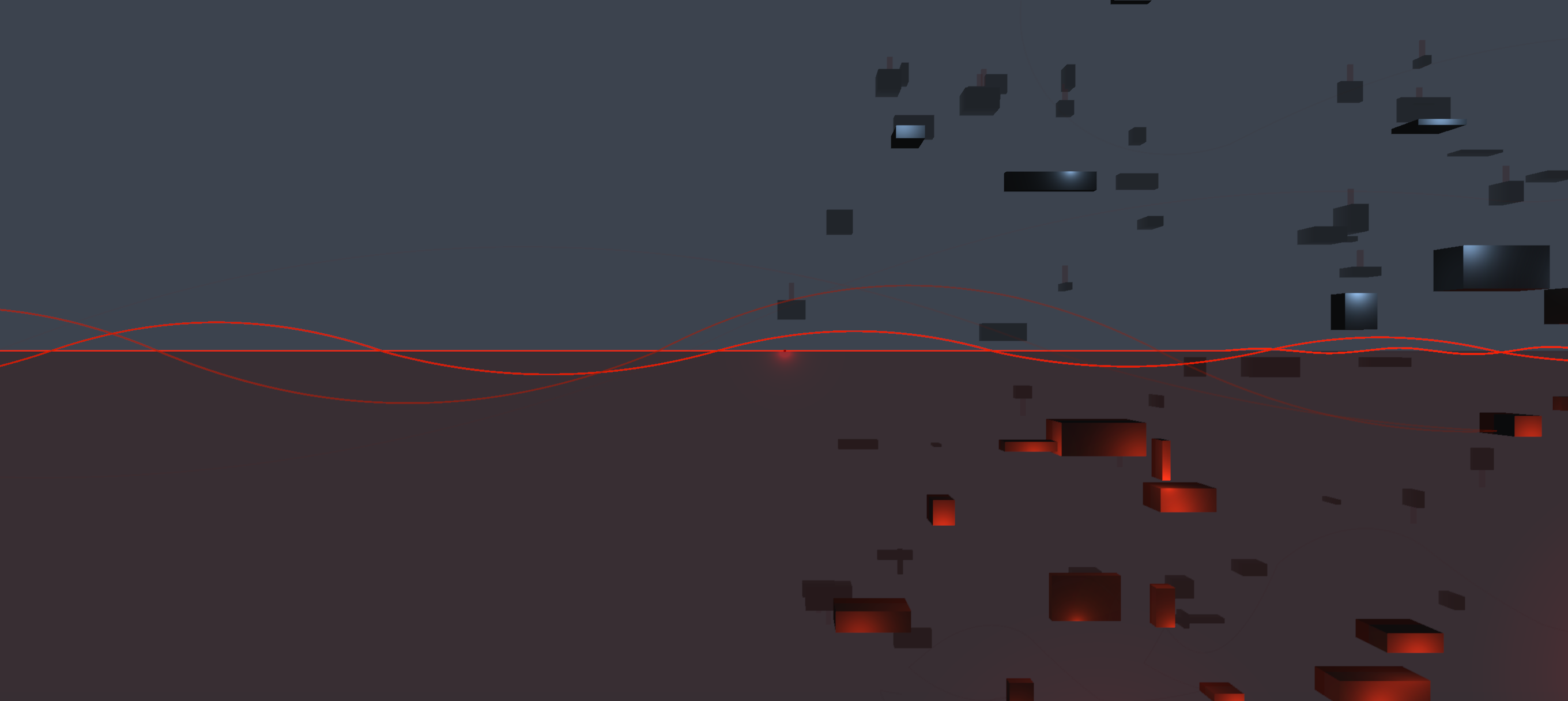
In the meantime, here are some more traily screenshots.
More Floating Point
Nersh:
This looks rad and cool.
Dan:
Is this going to be a full blown game or is just a kind of side project?
No it is cool:
Plz keep it it looks too cool and i do not regret this at all
BadBannana:
Nice idea. It’s like a visual Audiosurf
John:
So is this replacing the grappling hook game where you break into buildings, or is this a new game?
New game. The heisty one is separate but I’m not actively working on it at the moment. Summary of what I’m working on here: http://www.pentadact.com/2014-05-24-filming-super-game-jam/